Widget auf Website einbinden
Über das Widget können Gäste ganz einfach online in deinem Restaurant reservieren. Das Widget kann auf der Website, Google, Facebook im Newsletter und beliebigen weiteren Stellen eingebunden werden.
So integrierst du das Widget auf der Website:
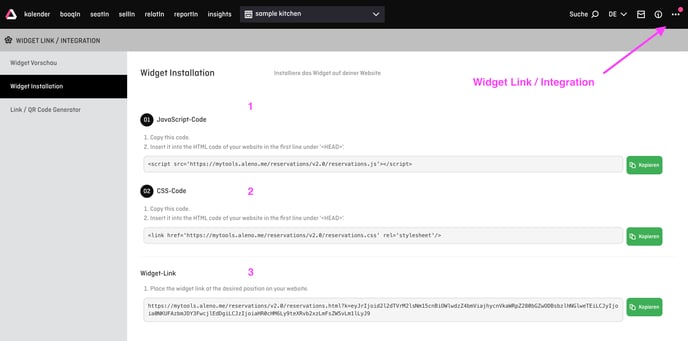
Damit du das aleno Widget auf deiner Website integrieren kannst, navigiere zunächst über die 3 Punkte zu Widget Installation:
Bild 1
Um das Widget richtig auf deiner Website einzubetten sind nur zwei Schritte nötig:
- Kopiere den JavaScript-Code (1) und den CSS-Code (2) und füge diese beiden Codes auf deiner Website in der Zeile unter <head> bzw. in die Kopfzeile der Website ein.
- Füge nun den Widget-Link (3) einem "Tisch reservieren" Button oder ähnlichem hinzu.
Du kannst alternativ (nicht empfohlen) auch einfach den in (Bild 1) gekennzeichneten Link ohne CSS und Java Script auf der Website hinterlegen. Dann startet das Widget aber in einem neuen Browser Tab mit aleno URL.
Beachte:
Das Widget-Fenster agiert bereits als iFrame. Es wird daher davon abgeraten den Widget-Link in iFrame-Struktur auf der Website zu integrieren. Dies kann auf mobilen Geräten zu eingeschränkter bzw. unvollständiger Darstellung führen.
Widget-Einstellungen konfigurieren
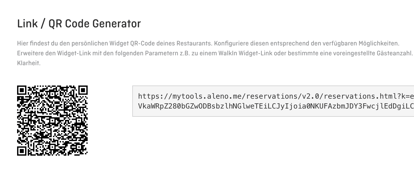
Im Bereich Link / QR-Code-Generator (Bild 3) kannst du deinen Widget-Link in einen QR-Code umwandeln und über die vorhandenen Checkboxen erweitern. Außerdem ist es in diesem Bereich möglich, die Darstellung im Widget bei Bedarf noch genauer zu steuern.
Bild 3