Embed widget on your website
With the widget, guests can easily make online reservations. The widget can be integrated on your website, Google, Facebook, in a newsletter, or anywhere you'd like.
How to integrate the widget on your website:
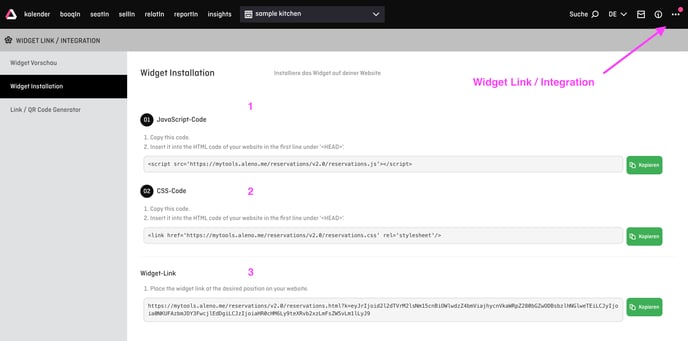
To integrate the aleno widget on your website, first navigate via the 3 points to Widget Installation shown below:
Picture 1

To embed the widget correctly on your website, only two steps are necessary:
- Copy the JavaScript code (1) and the CSS code (2) and paste these two codes on your website in the line under <head> or in the header of the website.
- Now add the widget link (3) to a "Reserve table" button or similar.
The aleno URL address is not visible when integrated in this way. Your brand remains in the foreground.
Alternatively (but not recommended), you can simply place the link marked in (Picture 1) on the website without CSS or Java Script. In this case, however, the widget opens in a new browser tab with aleno URL.
Please note:
The widget window already acts as an iFrame. It is therefore not recommended to integrate the widget link into the iFrame structure on the website. This can lead to limited or incomplete display on mobile devices.
Configure widget settings
In the Link / QR Code Generator area (Picture 3), you can convert your widget link into a QR code and expand it using the existing checkboxes. In addition, it is possible in this area to control the display in the widget even more precisely if required.
Picture 3