Tracking von Conversions mit Google Tag Manager (GTM)
Mit unserer API für Widget-Ereignisse kannst du wichtige Stufen in der Conversion erfassen und an den Google Tag Manager (GTM) oder ein anderes Ziel senden
Überblick
Eines der häufigsten Marketingziele in der Restaurantbranche ist die Verfolgung der Kampagnenleistung - die richtige Zielgruppe auf die Website zu lenken und zu einer Tischreservierung zu veranlassen.
In diesem Leitfaden werden wir den Prozess der Verfolgung der Reservierungsbuchungen auf unserer Test-Website https://r329n7.csb.app/ durchgehen. Das Ergebnis, das wir anstreben, ist, dass GTM einen Trigger auslöst, wenn ein Gast eine Reservierung vornimmt. Von dort aus ist es einfach, andere Tags zu instrumentieren.
Verifiziere deine Google Tag Manager-Installation
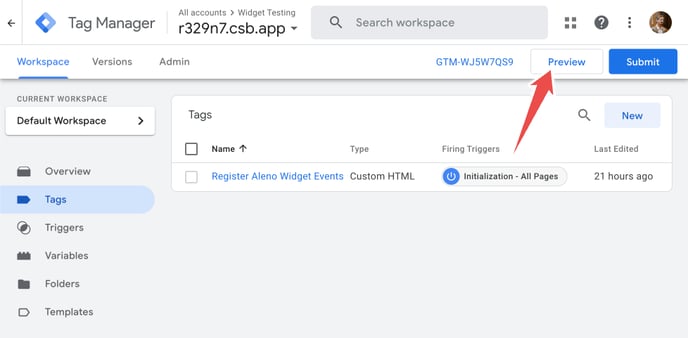
Bevor wir beginnen, stelle sicher, dass der Google Tag Manager-Container auf deiner Website integriert und verifiziert ist. Gehe hierzu zu deinem GTM-Container, klicke auf "Vorschau". Die Status-Meldung muss "Verbunden" bzw. "Connected" lauten.

Aleno widget events API
Das Widget registriert und sendet zu verschiedenen Zeitpunkten der User Journey Ereignisse. Die vollständige Liste und eine detaillierte Spezifikation findest du in unserem Artikel über die Widget-Events-API.
Custom HTML tag
Um GTM auf die Widget-Ereignisse aufmerksam zu machen, erstellen wir ein benutzerdefiniertes HTML-Tag und senden dann ein benutzerdefiniertes GTM-Tag aus diesem Tag heraus. Im Wesentlichen übermitteln wir Daten vom Widget an den Google Tag Manager.
Gehen Sie zu Tags → Neu. Wählen Sie für die Konfiguration "Benutzerdefiniertes HTML".
Füge dies dann in den HTML-Abschnitt ein:
<script>
(function() {
if (!alenoPopup) {
console.warn("alenoPopup object is not defined. Events not registered.");
return;
}
alenoPopup.on("widget-opened", function() {
dataLayer.push({
'event':'Aleno_Widget_Opened',
});
});
alenoPopup.on("reservation-booked", function(data) {
dataLayer.push(
Object.assign({
'event':'Aleno_Reservation_Booked',
}, data)
);
});
alenoPopup.on("widget-closed", function() {
dataLayer.push({
'event':'Aleno_Widget_Closed',
});
});
})();
</script>
Das Ergebnis sollte in etwa so aussehen:

Schauen wir uns das genauer an:
Zuerst verpacken wir alles in eine selbstaufrufende Funktion. Dies dient nur dazu, die Ausführung zu stoppen, wenn das alenoPopup-Objekt aus irgendeinem Grund nicht instanziiert ist. Dies könnte passieren, wenn der Javascript-Code des Widgets nicht ordnungsgemäß in die Website eingefügt wurde. Es ist optional, dennoch sehr nützlich um solche Fehlkonfigurationen zu erkennen.
Als Nächstes registrieren wir unsere Ereignis-Listener und lösen für jeden ein eigenes GTM-Ereignis aus. Wir können dann neue Trigger in GTM erstellen, um auf diese zu hören.
Werfen wir einen Blick auf die gebuchte Reservierung:
alenoPopup.on("reservation-booked", function (data) {
dataLayer.push(Object.assign({ event: "Aleno Reservation Booked" }, data));
});
Dem Handler des Ereignisses "Reservierung gebucht" wird ein Argument übergeben, das Reservierungsdetails wie PAX, Datum, Gastname, E-Mail und mehr enthält.
In unserem Beispiel fügen wir die Reservierungsdetails einfach mit einem Objekt zusammen, das den Ereignisnamen definiert, indem wir Object.assign() verwenden.
Wenn du die Reservierungsdetails nicht benötigst, kannst du alternativ wie folgt ein einfaches Ereignis pushen:
dataLayer.push({ event: "Aleno Reservation Booked" });
Auch der Name des Ereignisses ist völlig frei wählbar. In unserem Beispiel haben wir "Aleno Reservation booked" verwendet. Beachte: In GTM musst du später denselben Namen verwenden.
Beachte: Google Analytics 4 empfiehlt auf Leerzeichen in Ereignisnamen zu verzichten. In unseren Tests lässt GA4 jedoch Ereignisse mit Namen problemlos zu und zeigt sie in Reports und und Explore korrekt an. Wenn du dich an die Empfehlung halten möchtest, änder die Namen entsprechend.
Triggern des Tags
Auf der selben Seite wähle nun "Initialisierung - Alle Seiten" für den Tag-Auslöser. Dies bedeutet, dass es nur einmal angezeigt wird, wenn der GTM-Container initialisiert wird. Verwende nicht "Seitenansicht", da dies je nach Anwendung oder Website mehrere Ereignis-Listener registrieren und zu mehreren Ereignissen für eine einzige Gastinteraktion führen könnte.

Verifizieren die Ereignisse
Jedes Mal, wenn ein Gast das Widget öffnet, einen Tisch bucht oder das Widget schliesst, werden wir verschiedene Google Tag Manager-Ereignisse ausgeben.
Bevor wir fortfahren, sollten wir unsere Einrichtung im GTM-Vorschau-Modus überprüfen.

Wenn du das Widget öffnest, einen Tisch reservierst und das Widget schliesst, solltest du die im Tag Assistant ausgelösten Ereignisse sehen. Unser Ereignis "Aleno Reservation booked" enthält alle zusätzlichen Daten. Diese sind damit für GTM verfügbar.

Eine vollständige Liste der verfügbaren Ereigniseigenschaften findest du in der Dokumentation Widget events API.
Nächste Schritte
Perfekt, unsere Ereignisse werden erfolgreich über GTM gesendet! 🎉
Du kannst nun basierend auf diesen Ereignissen Trigger in GTM erstellen. Verwende jeweils den Trigger "Benutzerdefiniertes Ereignis":

Beachte: Die Ereignisnamen müssen mit vorher definierten Namen übereinstimmen. In diesem Beispiel: "Aleno Reservation booked".
Hinweis zu den Ereigniseigenschaften
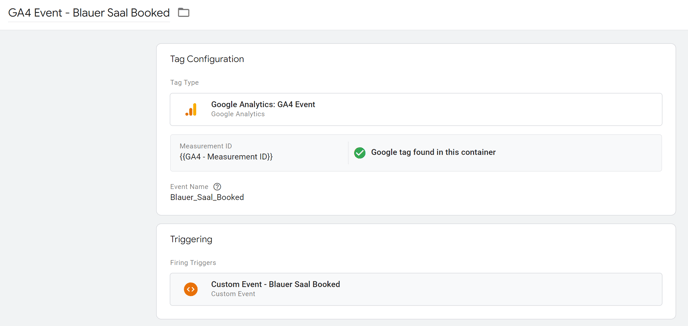
Wenn du Reservierungseigenschaften in deinen Tags tracken möchtest - zum Beispiel, um ein GA4-Event-Tag auszulösen, das Eigenschaften wie PAX oder ähnliches hat - musst du in GTM data layer variables einrichten. Hier findest du eine Anleitung.
Mehrere Standorte: Tracking von Reservierungen pro Restaurant
Falls über Google Analytics 4 und Google Tag Manager nicht nur die Reservierungen für ein Restaurant, sondern für mehrere Outlets/Standorte erfolgen soll und man die Reservierungsdaten pro Restaurant seperat ausweisen möchte, sind noch folgende Schritte in Google Tag Manager und Google Analytics 4 vorzunehmen.
A) In Google Tag Manager
1. Die Restaurant ID als Data Layer Variable hinzugefügen
Dazu eine Data Layer Variable z.B. mit dem Namen "DLV - restaurantId" erstellen:

Somit steht die kryptische Restaurant-ID als Variable für weitere Verwendung in GTM zur Verfügung.
2. Eine weitere Variable erstellen für die Umwandlung von Restaurant-ID in Klarnamen
Dazu beim Erstellen der Variable rechts die Option "Lookup Tabelle" oder "Suchtabelle" auswählen. In der linken Spalte jeweils die Restaurant ID eintragen und rechts dann den Klarnamen des Restaurants.
Der Variablen noch einen Namen geben, zum Beispiel "ID2Name".
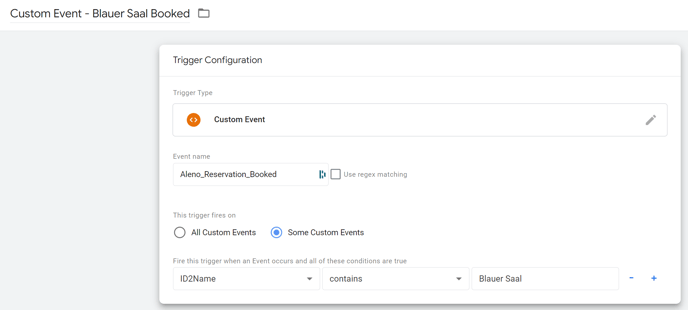
3. Für jedes Restaurant einen Customer Event Trigger erstellen


B) In Google Analytics 4
Die Events als Conversion markieren (kann sein, dass die erst am darauf folgenden Tag als Custom Events in der Tabelle erscheinen. Falls sie nicht erscheinen, am besten mal über die Suche gehen).
Fazit
Die Verbindung von Widget-Ereignissen mit GTM erfordert einige Schritte. Dann hast du jedoch ein zuverlässiges Werkzeug um wichtige Daten zur Interaktion mit deinen Gästen zu erfassen und weiter zu nutzen.